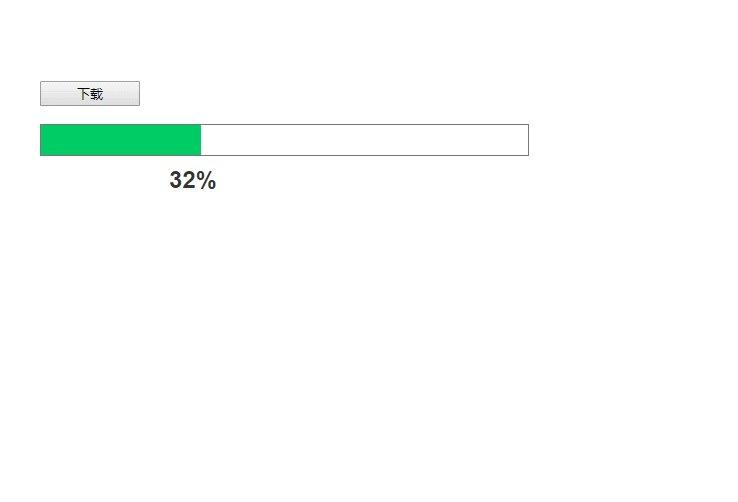
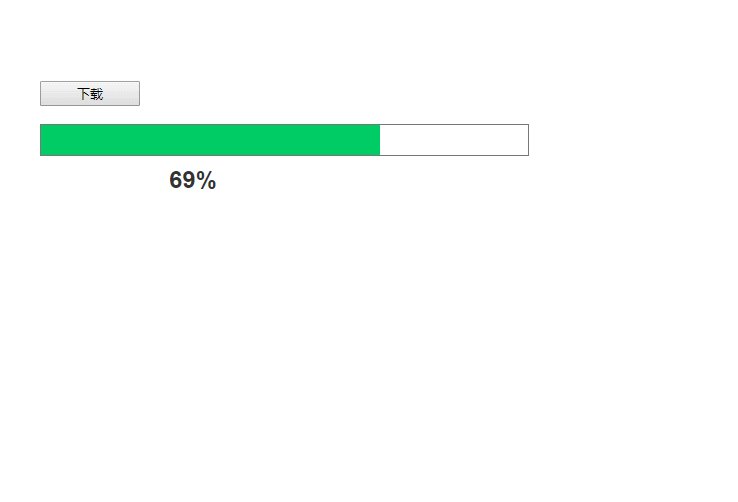
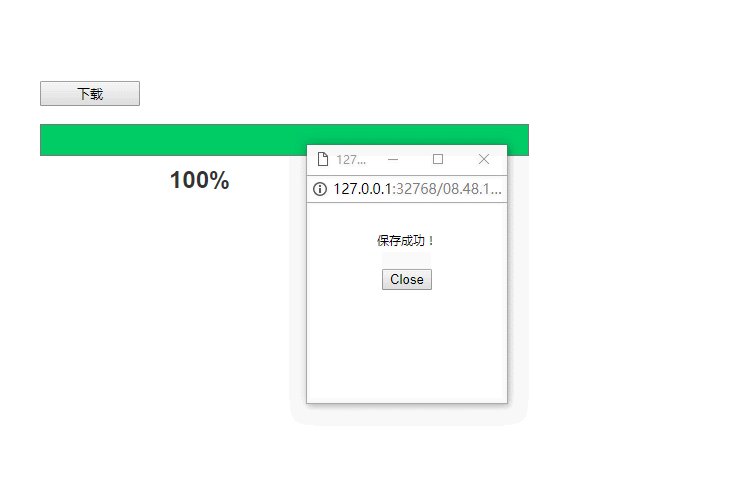
先看一下基本的效果

开始
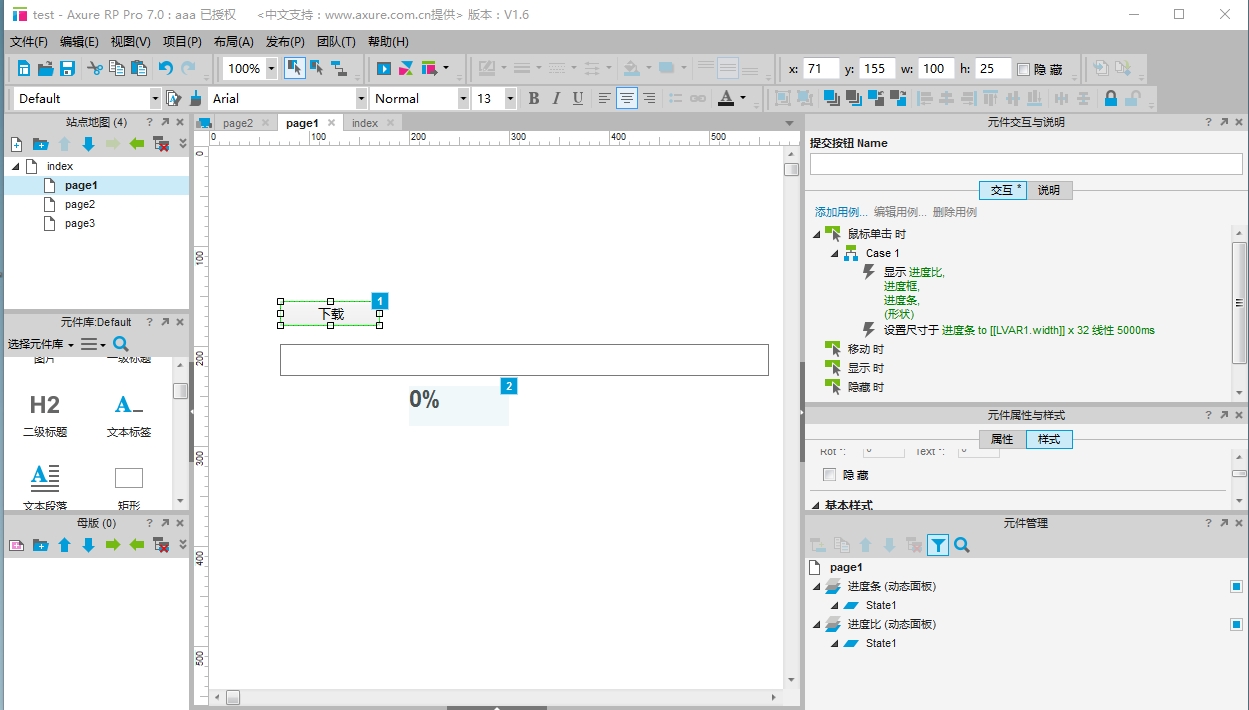
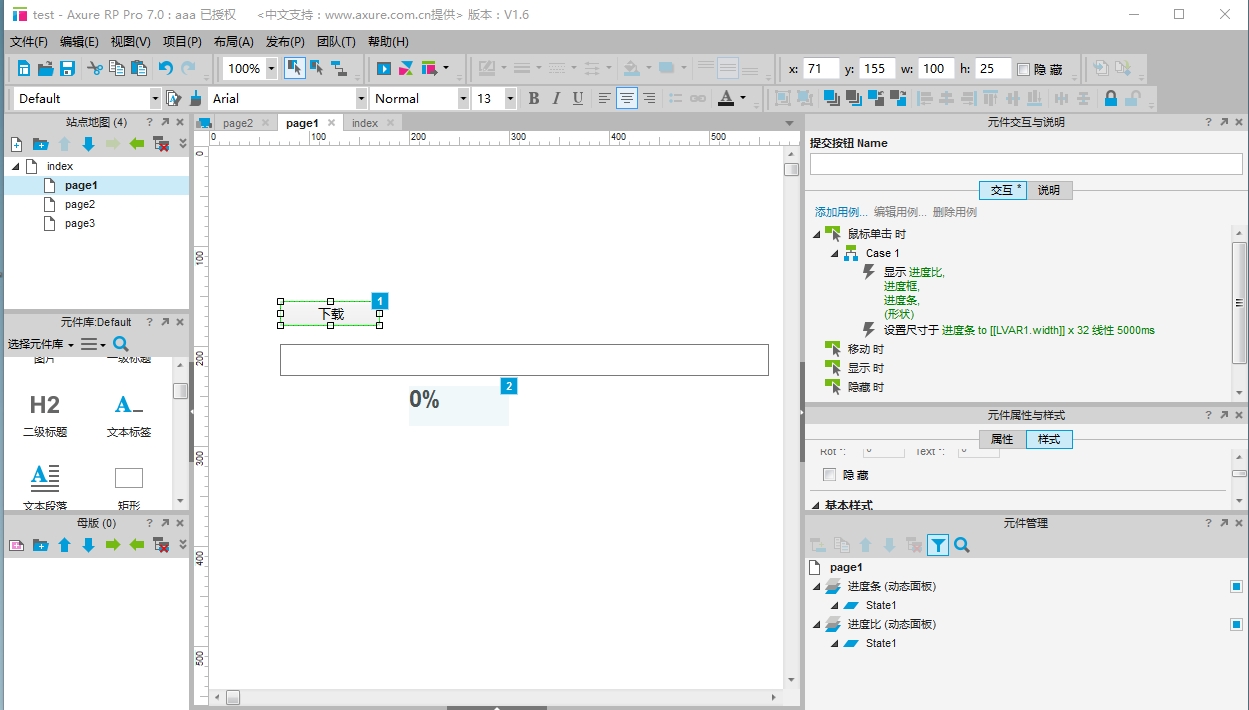
1.拖拽一个按钮,模拟“下载”按钮
2.拖拽一个矩形,作为进度条的外框,命名为“进度框”,
3.拖拽一个矩形使之与上一个矩形“进度框”重合,命名为“进度条”,右侧“样式”设置进度条的颜色
4.在“进度条”上右键,选择“转换为动态面板”,右侧“样式”设置宽度为“1”
5.拖拽一个文本标签用来显示进度比,设置默认值为“0%”,转换为动态面板,命名为“进度比”

6.将“进度框”、“进度条”、“进度比”隐藏
7.为下载按钮添加交互事件,点击时显示隐藏的部件,并使进度条开始增加,fx>添加局部变量



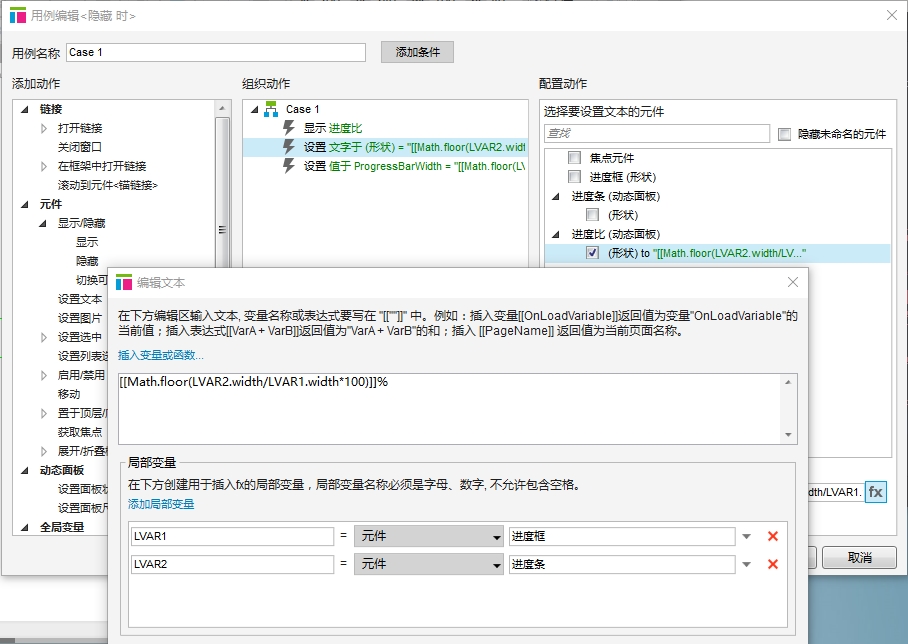
8.为进度比添加交互事件,使之能动态显示进度,并添加一个全局变量用来记录进度条的比。


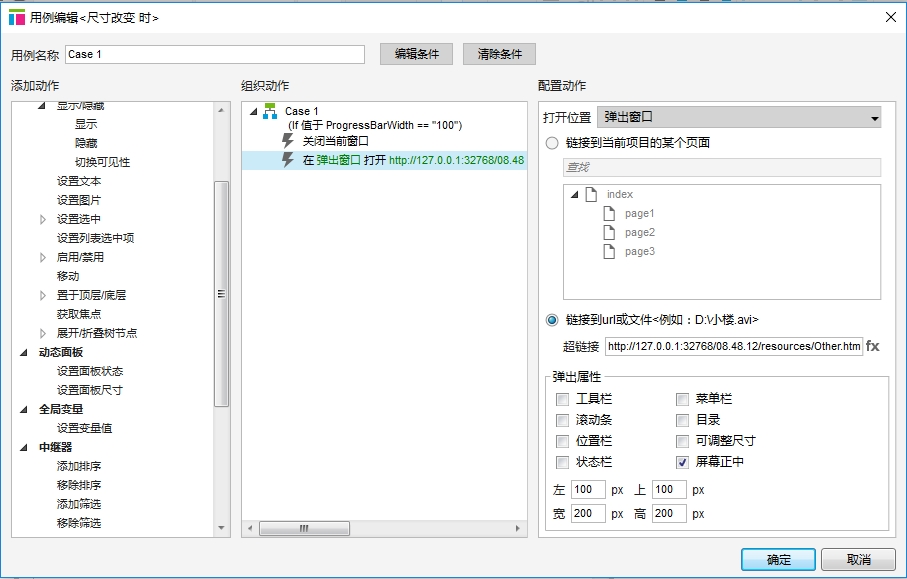
9.为进度条设置事件,使之加载完成后弹出一个加载完成的提示框。
链接写为:http://127.0.0.1:32768/08.48.12/resources/Other.html#other=下载成功!